
양식 생성 태그 : <form>
<form> 요소는 사용자로부터 정보・데이터와 같은 인풋(input)을 받아 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
<form>
<label>Name:</label>
<input type="text" />
<button>Submit</button>
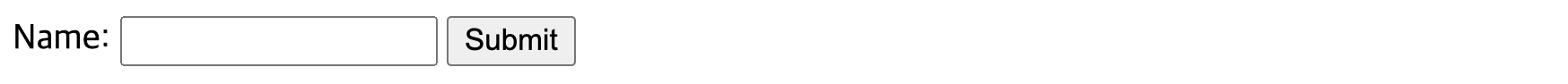
</form>HTML 문서 내에 사용자의 이름을 받아 제출해야 하는 경우, 위 코드 처럼 <form> 태그로 구획을 지정하고 그 구획 안에서 사용자의 이름을 받아 제출하는 양식을 만들 수 있는 것이다. 그럼 다음과 같이 사용자가 이름을 입력할 수 있는 입력창과 제출 버튼이 생성된다.

<form> 태그를 사용할 때 꼭 알아두어야 할 속성(attribute) 두 가지가 있다. 먼저 'action' 속성은 양식 데이터를 처리할 서버의 주소값을 가진다. 즉, 입력받은 정보나 데이터를 서버에 보내 처리하는 기능을 한다. 다음 'method' 속성은 양식의 정보 전달 방식을 결정한다. 그 방식에는 GET 방식과 POST 방식이 있다. GET 방식과 POST 방식의 차이에 대해서는 나중에 따로 포스팅을 작성하도록 하겠다.
<form action="API 주소" method="GET|POST"></form>
이렇게 사용자로부터 필요한 정보나 데이터를 받을 수 있는 양식(form)을 생성하기 위한 디테일한 요소들을 알아보자~!
양식 라벨 태그 : <label>
<label> 태그는 폼 양식에 이름을 붙이는 태그이다. 예를 들어 회원가입 페이지를 떠올려 보자. 회원가입을 하기 위해서는 사용할 아이디와 비밀번호, 경우에 따라서는 사용자 이름과 주민등록번호, 핸드폰번호, 주소 등등 입력해야 할 것들이 굉장히 많다. 이 때 우리가 어디에 아이디를 입력하고 또 어디에 이름을 입력하는 지는 각각의 입력창 앞에 '라벨'을 보고 알 수 있다. 만약 이런 '라벨'이 없다면 입력창만 무수히 많은 페이지에서 사용자는 어떤 정보를 입력해야 하는 지 혼란스러워 질 것이다. 따라서 <label> 요소는 사용자 인터페이스 항목의 설명을 나타낸다고 할 수 있다. <label> 태그는 'for' 속성(attribute)을 통해 특정 인풋 필드의 'id'값과 연결시킨다.
<label for="user-name">이름</label>
<input id="user-name" />
<label for="user-email">이메일</label>
<input id="user-email" />
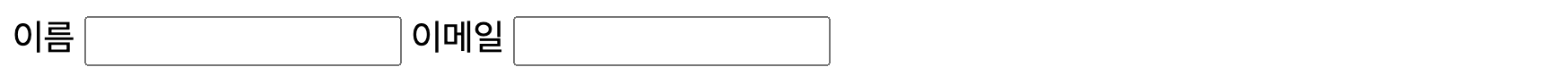
위 코드 처럼 <label> 태그로 각각의 입력창에 맞는 이름을 붙인다. 이 때, '이 라벨은 이 입력창과 연결된다'라는 것을 나타내기 위해 <label> 태그에서는 'for' 속성에, <input> 태그에서는 'id' 속성에 같은 값을 입력하여 연결한다. 'id' 속성은 CSS를 공부할 때 보다 자세히 다루겠지만, 보통 id 연결은 '#id값'을 많이 사용한다. 하지만 <label> 태그의 'for' 속성에서는 '#' 없이 'id'값만으로 연결한다는 것을 기억해야 한다.
입력창 생성 태그 : <input>
<input> 태그는 인풋 필드(Input field) 즉, 입력창을 생성하는 기본 태그이다. '입력창'이란 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 뜻한다. 입력창은 텍스트 뿐만 아니라 다양한 종류의 입력 데이터를 받을 수 있다. 각 데이터의 유형에 따라 입력창의 형태 또한 달라진다. 따라서 입력 유형과 특성에 따른 다양한 조합이 가능하다. (= 이 말은 공부할 게 많다는 뜻입니다!) <input> 요소의 동작 방식은 'type' 속성(attribute)값과 부수적인 여러 속성에 따라 달라진다.
<form action="" method="GET">
<label for="user-name">이름</label>
<input type="text" id="user-name" />
<label for="user-email">이메일</label>
<input type="email" id="user-email" />
<label for="user-phone-number">전화번호</label>
<input type="tel" id="user-phone-number" />
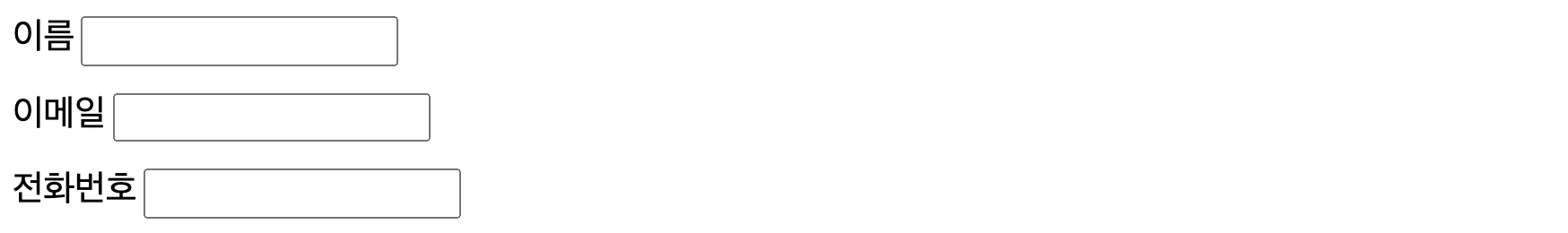
</form>'type' 속성의 기본값은 'text'이다. 다음과 같이 한 줄의 텍스트 필드가 생성된다. (보기 편하게 약간의 CSS 작업을 했다)

위와 같은 양식에서 사용자로부터 받고 싶은 이름 형식이 영어라면, 사용자에게 한글 이름이 아닌 영어 이름을 입력하도록 유도할 필요가 있다. 이때 사용할 수 있는 속성으로 'placeholder'가 있다. 양식 컨트롤이 비어있는 때에 양식 컨트롤에 나타나는 내용으로, 사용자가 입력창에 정보를 입력하면 'placeholder' 값은 없어진다.
<form action="" method="GET">
<label for="user-name">이름</label>
<input type="text" id="user-name" placeholder="Hong Gildong"/>
<label for="user-email">이메일</label>
<input type="email" id="user-email" placeholder="email@email.com"/>
<label for="user-phone-number">전화번호</label>
<input type="tel" id="user-phone-number" placeholder="01*-****-****" />
</form>
전화번호 같은 경우에도 'placeholder' 속성을 통해 입력 형식을 원하는 대로 유도할 수 있다. 하지만 'placeholder'의 경우 단지 안내 문구일 뿐, 사용자가 유도하는 형식을 무시한 채 마음대로 입력할 수도 있다. 이를 방지하기 위해 'pattern' 속성을 사용할 수 있다. 유효한 입력값을 받기 위해 특정 포맷을 지정하는 것인데, 이는 JavaScript로 처리할 수 있다.
<input type="text" placeholder="아이디" minlength="5" maxlength="10" />
<input type="password" placeholder="비밀번호" minlength="6" maxlength="12" />
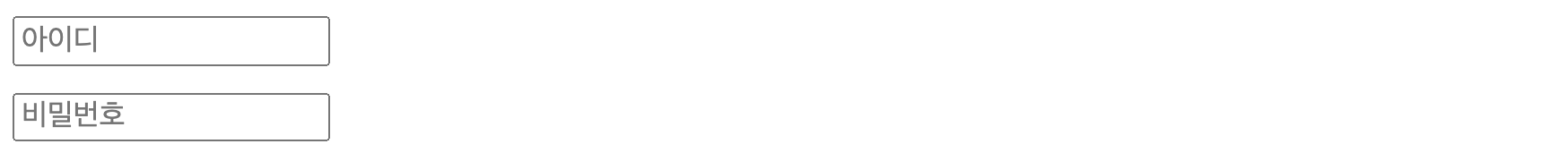
아이디와 비밀번호 정보를 입력받는 로그인 양식의 경우, 아이디 입력창은 'text' 타입으로 그리고 비밀번호 입력창은 'password' 타입으로 지정해줄 수 있다. 'password' 타입은 다음과 같이 입력한 값이 가려지는 한 줄의 텍스트 필드가 생성된다.

위 코드에서 새로 등장한 속성들이 있다. 'minlength'와 'maxlength' 인데, 이름에서부터 알 수 있듯이 각각 최소 길이와 최대 길이를 지정하는 속성이다. 'minlength'는 입력값의 길이가 지정한 값 이상이어야 하며, 지정한 값 보다 적을 경우 유효성 검사에 실패해 양식의 제출이 불가능해 진다. 'maxlength'는 지정한 값 이상으로는 아예 입력되지 않는다. 'minlength', 'maxlength' 속성과 유사한 'min', 'max' 속성이 잆다. 'minlength', 'maxlength' 속성은 입력하는 값의 (문자열) 길이를 제한하지만 'min', 'max' 속성은 입력하는 값 자체를 제한한다.
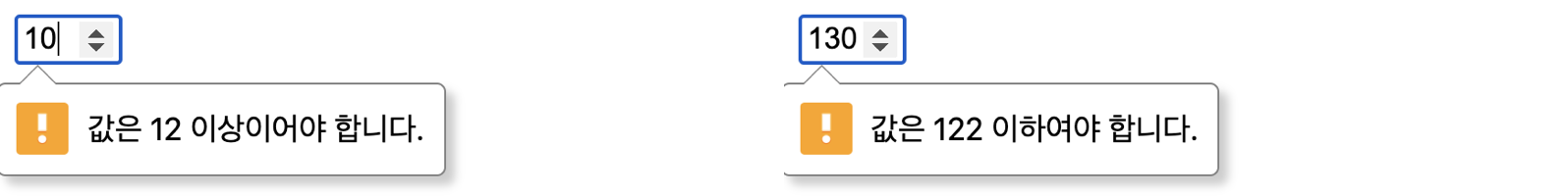
<input type="number" placeholder="나이" min="12" max="122" />'min', 'max' 속성은 보통 'number', 'date', 'month', 'week', 'time' 등 숫자로 입력 값을 받는 타입에서 많이 사용된다. 위 코드에서 처럼 'min', 'max' 값을 각각 '12'와 '122'로 지정해 놓으면 12보다 작은 값과 122보다 큰 값은 입력할 수 없다.

<input type="file" accept=".png, .jpg"/>
'file' 타입은 파일을 선택할 수 있는 컨트롤을 생성한다. 'file' 타입의 경우 'accept' 속성을 사용하면 파일의 확장자를 제한할 수 있다. 위 코드에서 처럼 'accept' 속성에 '.png'와 '.jpg'를 지정해 놓으면 해당 유형의 파일만을 선택해 업로드할 수 있다.

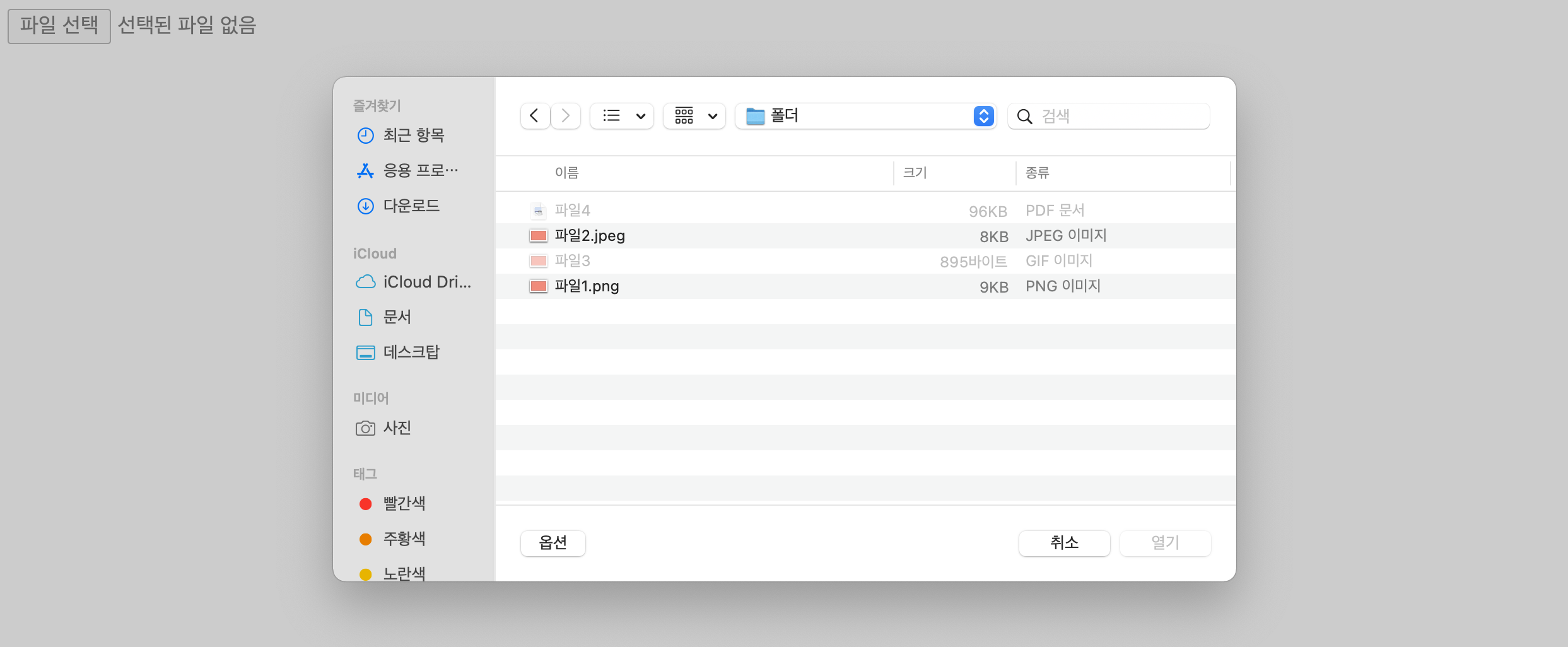
파일 선택 버튼을 누르면 파일을 선택할 수 있는 창이 뜨고, 'accept' 속성으로 허용된 png 이미지와 jpeg 이미지 파일만 선택 가능하게 활성화되어 있는 것을 볼 수 있다.
후.. 양이 너무 많아지는 것 같아서 <input> 태그의 'radio' 타입과 'checkbox' 타입은 다음 포스팅에 이어 정리해야 겠다..!! 이번 포스팅 내용을 간략히 요약 정리하고 끝내자🤣!!
-
<form> : 사용자로부터 정보·데이터와 같은 인풋Input을 받기 위한 태그
-
<label> : 폼 양식에 이름을 붙이는 태그
-
<input> : 입력창을 생성하기 위한 태그
<input> 태그의 type + 속성(attribute)
- text : 기본값. 한 줄의 텍스트 필드 생성
- email : 이메일 주소를 편집할 수 있는 필드 생성. 유효성 검증을 통해 이메일 형식(@) 입력을 유도
- password : 입력 값이 가려지는 한 줄의 텍스트 필드 생성
- tel : 전화번호를 입력하는 컨트롤 생성
- number : 숫자를 입력하기 위한 컨트롤 생성
- file : 파일을 지정할 수 있는 컨트롤 생성
- placeholder : 양식 컨트롤이 비어있을 때 나타내는 안내 문구
- minlength / maxlength : 입력 값의 최소 / 최대 문자열 길이
- min / max : 입력 값의 최소값 / 최대값
- pattern : 입력 값이 유효하기 위해 일치해야 하는 패턴
- accept : 파일 업로드 컨트롤에서 기대하는 파일 유형을 제한하고 암시
'Frontend Developer > HTML' 카테고리의 다른 글
| [HTML] 목록 태그 똑똑하게 사용하기 ( <ul>, <ol>, <li>, <dl>, <dt>, <dd>, <dfn> ) (2) | 2021.02.17 |
|---|---|
| [HTML] 미디어 파일 태그 ( <img> <audio> <video> <iframe> + <source> ), Can I use 사이트 이용 방법 (0) | 2021.02.14 |
| [HTML] 앵커 태그로 하이퍼링크 만들기 ( <a> ) (0) | 2021.02.06 |
| [HTML] 강조, 인용, 출처 태그 ( <em>, <strong>, <blockquote>, <q>, <cite> ) (0) | 2021.02.06 |
| [HTML] 제목, 문단, 컨테이너 태그 ( <h1>, <p>, <div>, <span> ) (0) | 2021.02.05 |




댓글