
미디어 파일 태그
미디어 파일(Media file)이란, 텍스트가 아닌 데이터 -이미지, 음성, 영상 등-을 가리킨다. 우리가 인터넷에서 어떤 미디어 파일을 내 컴퓨터로 다운받아 실행하려고 할 때, 만약 그 파일이 내 컴퓨터에서 지원하지 않는 확장자로 되어있다면?! 당연히 파일이 실행되지 않을 것이다. 웹 개발에서도 마찬가지인데, 확장자를 따지는 까다로운 녀석이 컴퓨터가 아니라 브라우저라고 생각하면 된다. MDN 사이트의 'Media type and format guide' 문서에서 일부를 가져왔다.
Generally, the media formats supported by a browser are entirely up to the browser's creators, which can complicate the work of a web developer. 일반적으로 브라우저에 의해 지원되는 미디어 형식은 전적으로 브라우저의 크리에이터에게 달려 있으며, 이는 웹 개발자의 작업을 복잡하게 만들 수 있다.
즉, 미디어 파일 형식은 각 브라우저에 영향을 받는다. 따라서 웹 개발자들은 브라우저가 지원하는 형식에 맞게 미디어 파일을 제공해야 한다. 그럼 브라우저가 어떤 파일 형식을 지원하는 지 다 알고 있어야 하는 건가..? Nope! 프론트엔드 개발자의 개발 편의를 위한 사이트는 정말 많다. 그 중에서도 Can I use 사이트는 정말 유용한 front-end 기술 지원 확인 사이트이다 ‣ https://caniuse.com/
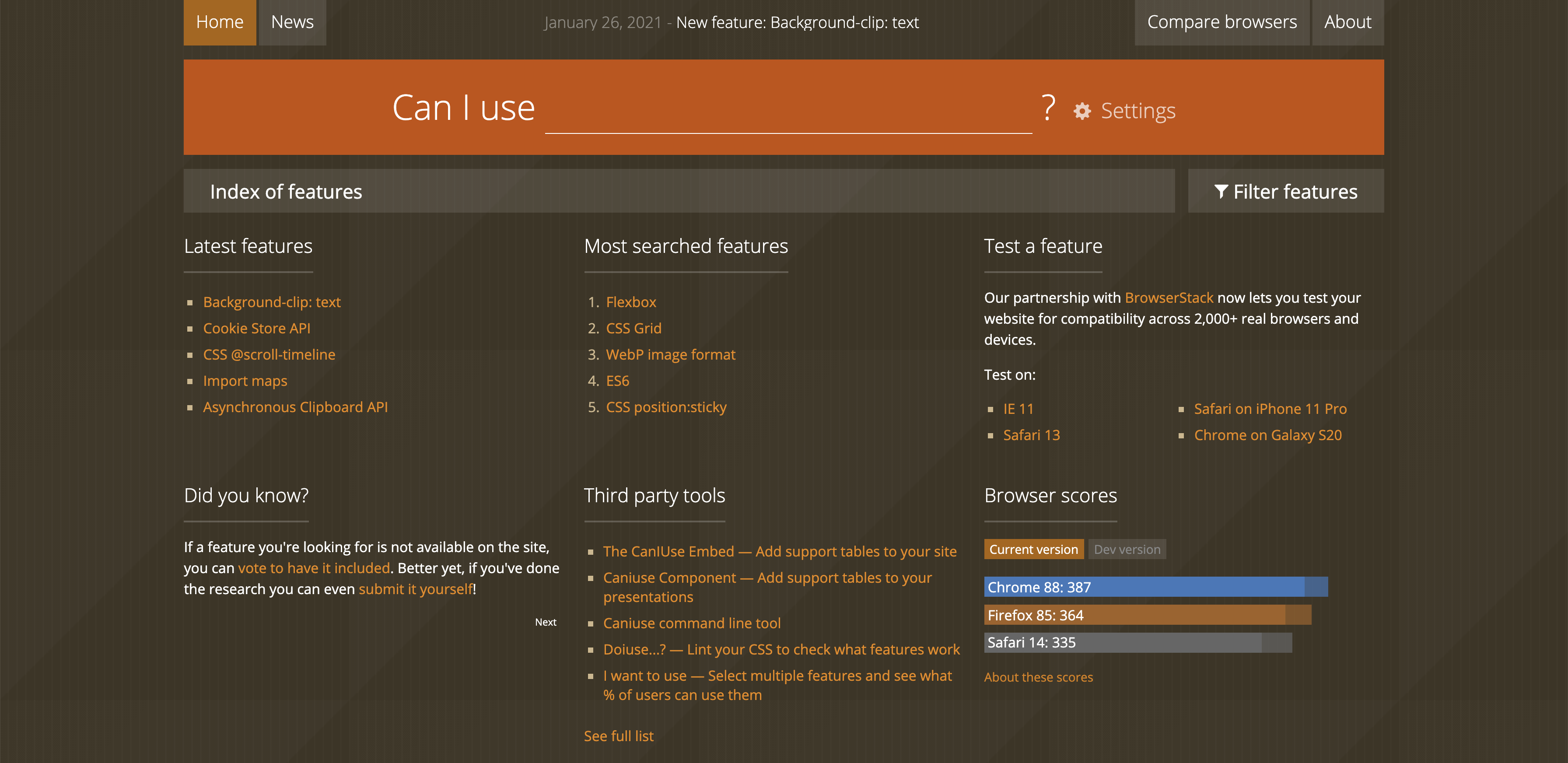
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com

사이트에 들어가면 위 화면처럼 뜨고, 확인 사항을 Can I use ? 에 검색하면 된다.

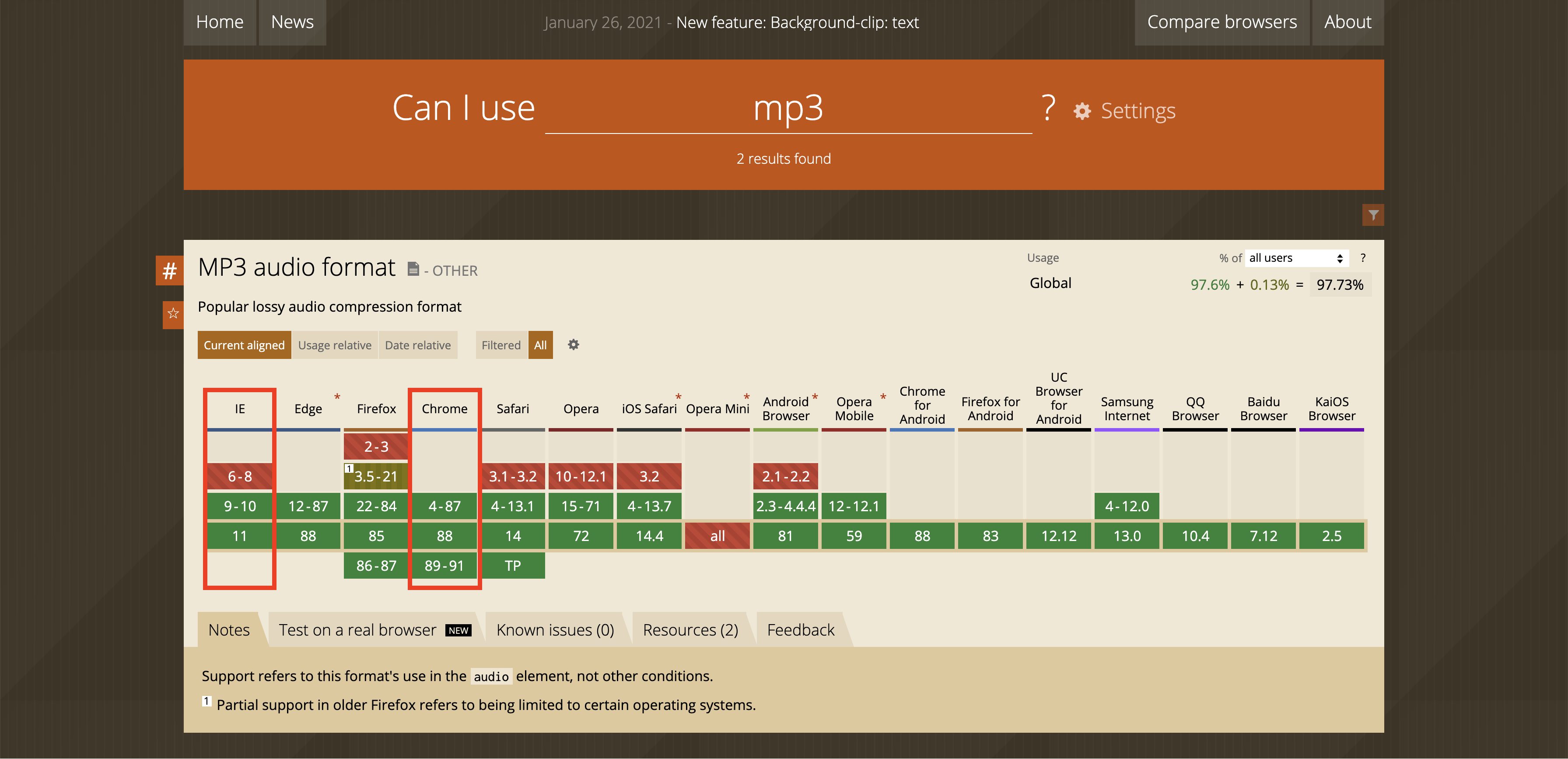
예를 들어, 'mp3' 를 검색하면, 'MP3 audio format'으로 검색되며 브라우저 버전 마다 지원 가능한 지 여부를 보여준다. Chrome은 모든 버전이 지원 가능한 반면, IE(Internet Explorer)의 일부 버전에서는 지원되지 않는다는 것을 알 수 있다. Can I use 사이트에서는 이렇게 미디어 파일 형식 뿐만 아니라 프론트엔드 관련 모든 기술 지원을 확인할 수 있기 때문에, HTML, CSS, JavaScript 등등 관련 요소, 속성, 함수 등을 전부 확인할 수 있다.
이미지 태그 : <img>
HTML 문서에 이미지 파일을 첨부할 때 사용하는 태그이다. <img> 태그를 사용하기 위해서 반드시 알아야 할 속성(attribute)이 두 가지 있다.
<!-- 웹 이미지 주소값 -->
<img src="https://unsplash.com/photos/rplhB9mYF48" alt="Three Kitten" />
<!-- 이미지 파일의 상대경로 -->
<img src="./images/dog.png" alt="A Cute Dog" />먼저 'src' 속성은 요소에 포함시키고자 하는 이미지 소스 (source)를 첨부하는 필수 속성이다. 이미지의 경로는 웹 이미지의 주소값을 직접 지정할 수도 있고, 내 컴퓨터에 저장되어 있는 이미지라면 파일의 상대경로를 지정할 수도 있다. 뒤에 있는 'alt' 속성은 alternative text 즉, 이미지의 대체 텍스트로서 이미지에 관한 설명을 나타낸다. 'alt' 는 필수 속성은 아니지만 사용자 경험 개선을 위해 사용된다. 불안정한 네트워크 환경이나 콘텐츠 차단, 지원 형식 불일치 등 이미지를 표시할 수 없는 경우가 발생할 수 있다. 이런 경우 이미지 대신 'alt' 속성 값으로 이미지에 대한 설명을 텍스트로 제공할 수 있다. 또한, 비 시각적 브라우저(시각 장애인 용)를 사용하는 사용자를 위한 스크린 리더 (screen reader - 웹을 읽어주는 도구라고 생각하면 된다)를 고려했을 때도 'alt' 속성이 중요함을 알 수 있다.
-
src : 이미지 경로를 지정해 이미지 파일을 첨부한다
-
alt : 이미지의 대체 텍스트를 제공한다
✳︎ 한 가지 더! <img> 요소는 빈 요소이기 때문에 닫는 태그를 사용하지 않는다.
오디오 태그 : <audio>
HTML 문서에 오디오 파일을 첨부할 때 사용하는 태그이다. <audio> 태그 역시 'src' 속성을 통해 오디오 파일을 첨부한다.
<audio src="./assets/audios/music.wav"></audio>하지만 만약 어떤 사용자의 경우 사용하는 브라우저가 wav파일은 지원하지 않을 수 있다. 그럴경우, 해당 브라우저에서 지원하는 파일을 찾아 재생할 수 있도록 작성해야 한다. 개발자가 wav, mp3, ogg 총 3개의 오디오 파일을 가지고 있다면 모든 파일을 제공하는 것이다. 또한, 지원하는 파일이 없을 경우 안내 문자를 보여줌으로써 조금 더 사용자 친화적(User-Friendly)인 개발을 할 수 있다.
<audio>
<source src="./assets/audios/music.wav" type="audio/wav" />
<source src="./assets/audios/music.mp3" type="audio/mpeg" />
<source src="./assets/audios/music.ogg" type="audio/ogg" />
<p>현재 사용하시는 브라우저가 해당 HTML 5 오디오를 지원하지 않습니다</p>
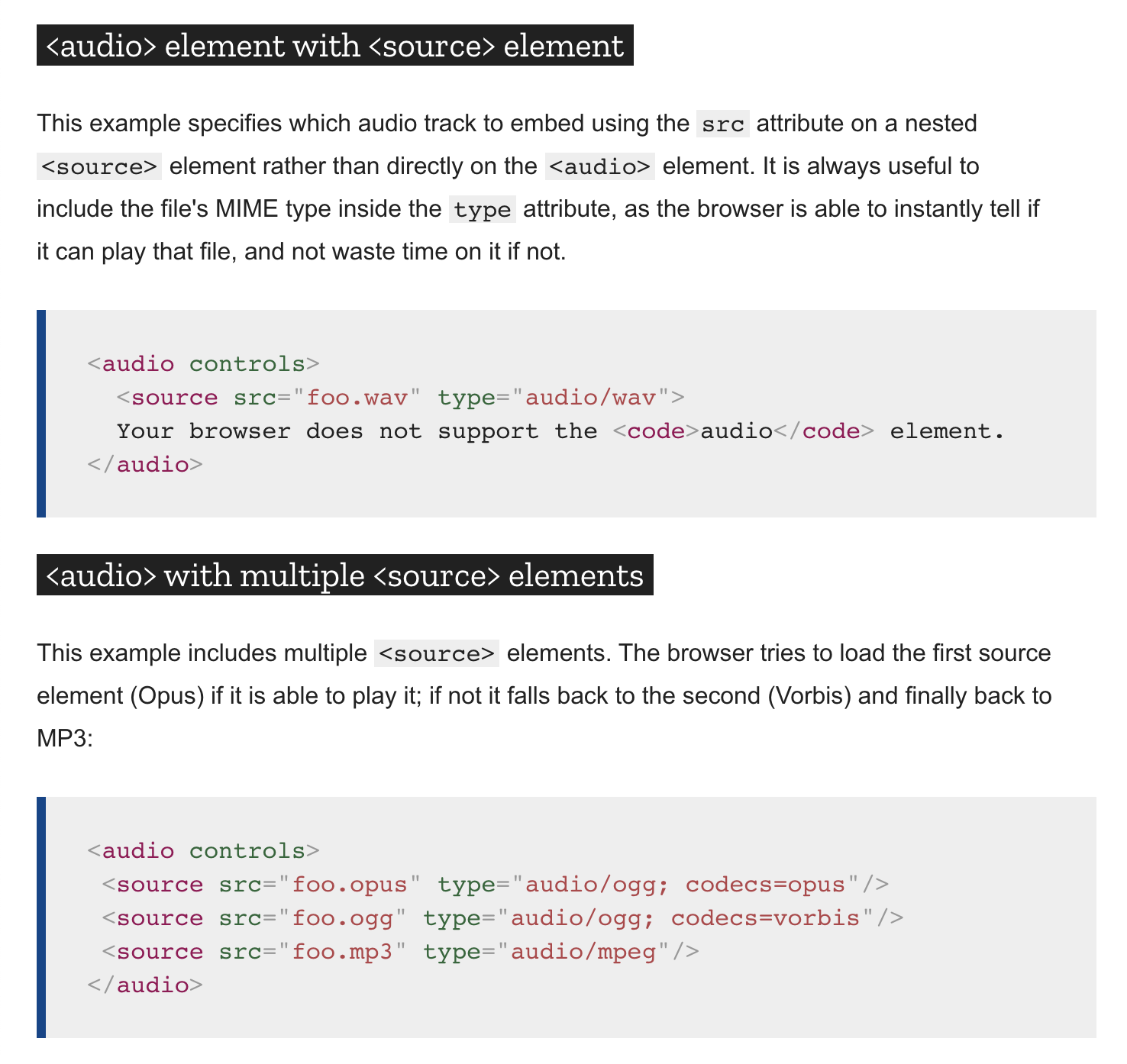
</audio>이렇게 <audio> 요소에 한 개 이상의 오디오 소스를 지정할 경우에는 'src' 속성이 아닌 <source> 요소를 사용한다. 그럼 브라우저에서 다수 지정된 <source> 요소 중 해당 브라우저에 가장 적절한 소스를 선택해 재생한다. 'type' 속성은 미디어 유형을 나타내는데, 미디어 유형을 처리하고 렌더링할 수 있도록 확실하게 지정해 주는 용도이다. 각 파일마다 type 값이 다른데 이는 MDN 사이트 등 구글링으로 찾을 수 있으니 외울 필요 없이 그때그때 찾아서 작성하면 된다.

위 사진은 각 오디오 소스의 type 값을 참고하기 위해 가져왔는데, 외에도 한 가지 덧 붙일게 있다. 바로 <audio> 태그 안 'controls'라는 속성이다. 저렇게 'controls' 속성을 지정한 경우에는 브라우저에서 컨트롤을 제공한다.

그럼 이런식의 플레이어 컨트롤 박스가 생기고 사용자는 재생, 정지, 볼륨 등을 컨트롤 할 수 있게 된다. 만약 'controls' 속성 대신 'autoplay' 라는 속성을 지정하면 사이트를 여는 순간 해당 오디오가 자동 재생된다. 추가로 'loop' 속성을 함께 지정해 주면 오디오 플레이어가 오디오 끝에 도달하면 자동으로 다시 시작 위치로 이동해 반복 재생된다.
비디오 태그 : <video>
HTML 문서에 비디오 파일을 첨부할 때 사용하는 태그이다. <video> 요소는 위에서 다룬 <audio> 요소와 크게 다르지 않다.
<video src="./assets/videos/movie.mov" controls></video>'src' 속성에 첨부하고자 하는 비디오의 경로를 지정해 주고, 플레이어 컨트롤을 제공하기 위해 'controls' 속성을 지정해 준다.
<video autoplay loop>
<source src="./assets/videos/movie.mov" type="video/mp4" />
<source src="./assets/videos/movie.mp4" type="video/mp4"/>
<p>현재 사용하시는 브라우저가 해당 HTML 5 비디오를 지원하지 않습니다</p>
</video>만약 다수의 파일을 제공하고 싶다면 마찬가지로 <source> 요소를 사용할 수 있다. 비디오 소스의 type 값 역시 MDN 사이트나 구글링 결과물을 참고하면 되겠다.
HTML 삽입 태그 : <iframe>
<iframe>은 인라인 프레임(Inline Frame) 요소로서 현재 문서 안에 하나의 또 다른 HTML 문서를 삽입한다. 보통 Youtube나 Vimeo 등 외부 콘텐츠를 임베드(embed)하여 공유할 때 자주 사용한다. <iframe> 태그의 사용법은 간단하다. 대부분의 경우 직접 태그를 작성하지 않고, 공유 링크를 통해 코드를 복사할 수 있다.


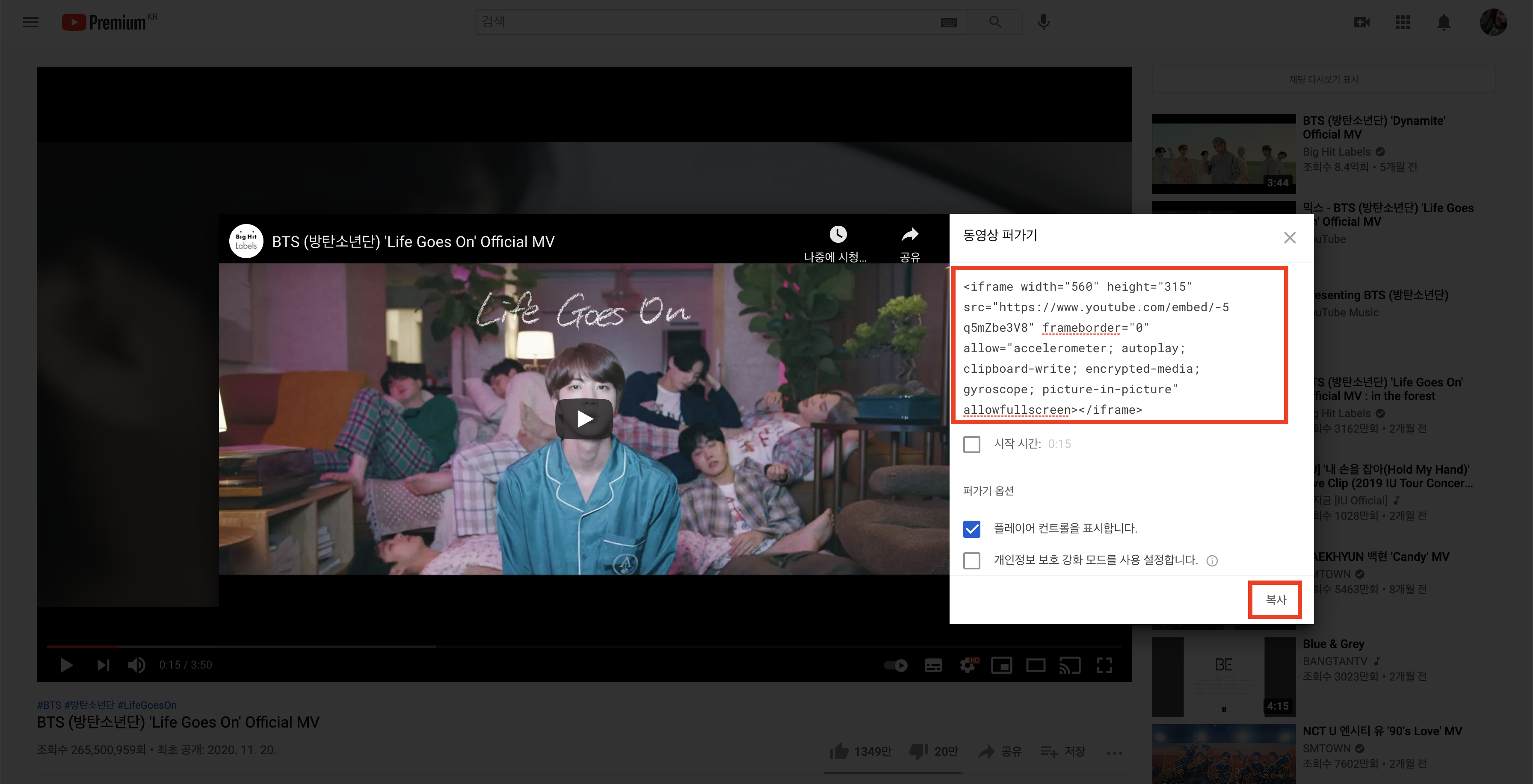
유튜브를 예로 들어보자. 현재 HTML 문서에 삽입하고 싶은 유튜브 영상이 있을 경우, 우선 영상 밑에 '공유' 버튼을 누른다. 그러면 공유 팝업창이 뜨고 영상의 URL과 여러 SNS와 사이트로 바로 공유할 수 있는 링크 버튼이 나온다. 그 중 딱 봐도 코드를 나타내는 아이콘( < > )!! 퍼가기를 누르면 <iframe> 태그로 작성된 코드가 나온다. 그대로 복사+붙여넣기 하면 끝! 심지어 <iframe> 여는 태그, 닫는 태그 마저 내가 작성할 필요 없이 복붙만 해 넣으면 되니 세상 간편하게 삽입할 수 있다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/-5q5mZbe3V8" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><iframe> 요소는 또 다른 HTML 문서를 삽입하는 것으로, 각각의 브라우징 맥락을 가진다. 따라서 페이지에 <iframe> 요소를 추가할 때마다 메모리 및 기타 컴퓨터 자원 사용량이 늘어난다고 하니, 꼭 필요한 경우에 적절히 사용하는 것이 좋겠다.
'Frontend Developer > HTML' 카테고리의 다른 글
| [HTML] 양식 태그 HTML Forms - 1 ( <form>, <label>, <input> ) (0) | 2021.02.17 |
|---|---|
| [HTML] 목록 태그 똑똑하게 사용하기 ( <ul>, <ol>, <li>, <dl>, <dt>, <dd>, <dfn> ) (2) | 2021.02.17 |
| [HTML] 앵커 태그로 하이퍼링크 만들기 ( <a> ) (0) | 2021.02.06 |
| [HTML] 강조, 인용, 출처 태그 ( <em>, <strong>, <blockquote>, <q>, <cite> ) (0) | 2021.02.06 |
| [HTML] 제목, 문단, 컨테이너 태그 ( <h1>, <p>, <div>, <span> ) (0) | 2021.02.05 |




댓글